Wielokrotnie podczas początkowych rozmów z klientami pojawia się pytanie o to, jak wygląda u nas proces tworzenia strony internetowej. Co go wyróżnia od konkurencji? Oraz dlaczego uważamy, że jest lepszy od innych opcji? Bo czy zastanawiałeś się już, jak powinien wyglądać dobrze przygotowany proces tworzenia strony internetowej, by osiągnąć Twój cel?
W tym artykule zdradzimy kilka sekretów naszej firmy. Jednocześnie pokazując, dlaczego każdy krok na ścieżce, którą przygotowaliśmy, jest ważny. Pokusimy się również o porównanie z innymi firmami, na podstawie informacji, które otrzymaliśmy od naszych klientów. Tak by było wiadomo o co pytać podczas zbierania ofert.
Zapraszamy więc do ciekawej lektury, z której dowiesz się, jak dobrze tworzyć strony internetowe.
Proces zamiast zgadywania
Zanim przejdziemy do samego procesu projektowania, zobaczmy, dlaczego w ogóle planowanie strony jest tak ważne. W tej chwili, w Twojej głowie mogła pojawić się myśl w końcu to tylko strona www, po co tu proces? Albo, przecież strony są proste, dlaczego nie można siąść i po prostu jej zrobić? Stworzenie strony, nie może być takie trudne.
Dokładnie takie myślenie ma wiele firm na rynku, a co najgorsze, wiele firm, które Tworzy strony. W przypadku tych pierwszych to zrozumiałe, bo nie są ekspertami w tematyce projektowania i tworzenia stron. Jednak w przypadku tych drugich jest to na dzień dobry czerwona mrugająca lampa z napisem uwaga, czy to na pewno ekspert?
Strona internetowa jest wizytówką firmy. To jak handlowiec, który wita nowe osoby zgłaszające się do firmy. Powinna mieć ona odpowiednie cele np. budować zaufanie, informować o ofercie, generować zainteresowanie itd. Analogicznie Twoja strona musi mieć cel. Uruchomienie strony internetowej dla uruchomienia, to jak zatrudnienie losowej osoby z ulicy jako handlowca. Zrobiłbyś to swojej firmie?
Idąc dalej, poza celem muszą mieć odpowiednią prezencję. Wracając do metafory handlowca, inaczej będzie wyglądał handlowiec w sklepie z ubraniami sportowymi, inaczej w sklepie z garniturami a jeszcze inaczej w topowych luksusowych butikach. Jeśli chcesz przekazać odpowiednie wrażenie, to firma projektująca stronę powinna o to zapytać. Szablon strony internetowej musi odzwierciedlać Twoją wizje firmy.
Przed naszymi oczami, powstaje więc obraz tego, że strona nie jest byle czym ale dokładnie skrojonym elementem pod to, jaka jest Twoja firma, branża oraz wizerunek. Graficzna warstwa, programowanie i kodowanie to tylko część tego, co trzeba zrobić.
Jeśli wiec bez pytania, ktoś mówi Ci cenę strony, to wiesz, że ma w nosie to, co chcesz osiągnąć nową stroną. Mamy więc kolejną czerwoną lampę. Funkcjonalne strony, to te, które są stworzone z głową.
Od 2011 r. tworzymy strony komercyjne. Są to już setki projektów, stąd wiemy, na co zwrócić uwagę. Wiemy, co działa i dlaczego. Te lata pozwoliły nam stworzyć prosty, ale niezwykle skuteczny proces tworzenia strony internetowej, w którym łatwo się odnaleźć. Harmonogram prac jest znany od początku, więc wiesz czego się spodziewać.
Cały proces jest kompleksowy, co jest jeszcze większą rzadkością na naszym rynku. Oznacza to, że dopasujemy stronę albo sklep do tego, jak działa Twoja firma. Często słyszymy w czasie już pierwszego etapu, że w końcu ktoś przeniósł na kartkę to, co było w głowie właściciela.
Przeżyjmy się więc każdemu etapowi, po to, by na końcu zrozumieć, jako to oczywiste. Jak kolejny etap procesu projektowania wynika z poprzedniego.
Etap 1: Strategia marki
Każda dobra relacja zaczyna się od poznania się. Tak samo jest u nas, czyli chcemy lepiej poznać Twój biznes. Na tym etapie rozmawiamy o potrzebach, celach oraz o tym, dlaczego strona ma powstać. Według nas i innych autorytetów poznanie celów, to pierwszy krok do sukcesu.
W czasie rozmowy jesteśmy otwarci i szczerze opowiadamy o różnych opcjach, które widzimy. Adresujemy również kwestie, które trzeba wyjaśnić, zanim przejdziemy do samego tworzenia strony. Budowanie strony internetowej jest wynikiem tych działań, bo ma ona spełniać jakieś wymaganie.
Warto tu podkreślić, że na każdym etapie projektowania strony www możesz powiedzieć, na chwilę obecną to mi wystarczy i nie idziemy dalej. Bo np. najpierw trzeba zrobić zdjęcia albo zakupić i wdrożyć system CRM, albo jakiś inny powód. Dobre planowanie projektu musi zwracać uwagę na otoczenie.
Naszym priorytetem, jest realizacja Twojego celu, a nie kodowanie strony dla kodowania, jak niestety często bywa w wielu innych firmach.
[User Case] Przykład na podstawie projektu:
Jakiś czas temu rozpoczęliśmy proces dla pewnej fundacji na śląsku. Firma twierdziła, że ma przygotowane już wszystko, zostaje kwestia stworzenia designów i zaprojektowania. Powiedzieliśmy, że to super, zróbmy tylko szybkie spotkanie, by poukładać, to co jest i określić czego potencjalnie brakuje.
Zaczęliśmy od standardowych pytań o cel strony i co mamy osiągnąć. Podstawowe zbieranie wymagań. Grupa odbiorców została opisana jako firmy, które chcą wesprzeć fundacje. Krótko mówiąc, projekt miał pozyskać inwestorów.
Następnie otwarliśmy wcześniej przygotowywane przez kilka miesięcy teksty i pojawił się problem. Teksty były przygotowane nie pod dotarcie do grupy docelowej, ale pod pozyskanie podopiecznych. Wdrożenie projektu na podstawie tych materiałów oznaczałoby ogromne przepalanie środków.
Masa pracy ludzi z fundacji została wykonana i w jednej chwili wyrzucona do kosza. Był to i tak stosunkowo nisko koszt. Zobacz, jak ważne jest określanie odbiorców.
Mając ten jeden etap, oszczędziliśmy klientowi tysięcy złotych i wielu godzin pracy. Musisz przyznać, że jest to więc ważny etap projektowania.
Etap 2: Projekt brief
Znając potrzeby i cele klienta, zaczynamy określać, co ma się znaleźć na stronie. Jakie elementy chcemy przedstawić, jaki język użyć, jaki rodzaj przekazu mamy osiągnąć.
Kluczowe jest tutaj np. określenie, jaki typ stron klientowi się podoba. Czy idziemy w bardziej klasyczny design, czy może nowoczesny? Czy potrzebujemy jakieś integracji a może wsparcia dla osób słabo widzących? Wszystkie funkcjonalności strony internetowej muszą zostać opisane.
Przychodzi mi do głowy porównanie z budową domu. Wykonawca na start musi wiedzieć, jakie są wymogi. Inaczej potem zmiany wymagają dodatkowych środków pieniężnych i czasowych. Opracowanie wymagań, przed wykonaniem.
Określamy, jakie chcemy podstrony. Czy będą powtarzalne szablony np. w przypadku sklepu może być jeden design widoku produktu, ale może być ich więcej w zależności od rodzaju produktu. Powstaje nam dzięki temu mapa strony internetowy.
Na tym etapie klient ma również zadanie w postaci przygotowania treści, są to np. teksty na stronę. Tutaj może być kwestia otrzymania całkowicie gotowych tekstów albo takich, które wymagają poprawienia. Warto tworzyć szablony na podstawie już docelowych treści.
Jak widać, ten etap też odpowiada na wiele pytań. Plus sprawia, że tak zaprojektowana strona www, nie jest osobnym elementem, ale częścią ogólnej strategii marketingowej i sprzedażowej.
Etap 3: Wireframe
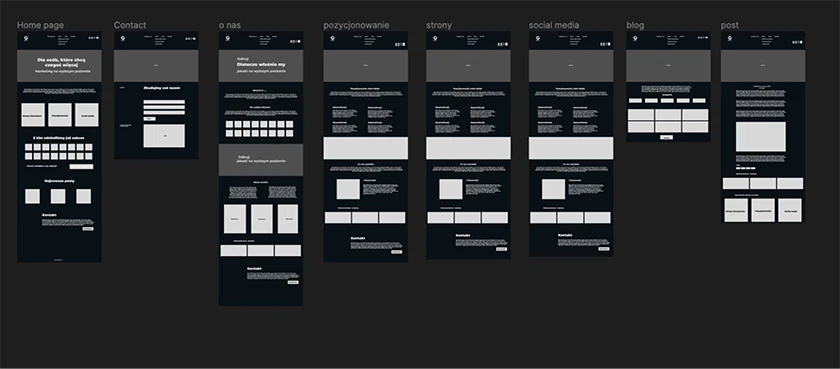
Mając już wiedze o tym, co ma znaleźć się na stronie oraz materiały, zaczynamy tworzyć tak zwane wireframy. Jest to wizualne przedstawienie, jak ma wyglądać strona, skupiając się na ścieżce klienta (user flows) i treści, a nie na wyglądzie.
Na tym etapie osoba odpowiedzialna za projekt bierze do projektu specjalistę od układu strony (UX designer). Taka osoba skupia się na czytelności przekazu, kolejności oraz potencjalnych odczucia odbiorcy strony.
Po zakończeniu tego etapu klient otrzymuje pliki z wizualizacjami przepływu dla co najmniej trzech grup:
- monitory o dużym rozmiarze
- tablety oraz mniejsze monitory
- telefony
Dzięki takiemu podziałowi łatwiej wyobrazić sobie gotową stronę na różnych urządzeniach.

Oto przykładowy wireframe, dla widoku na duże ekrany.
Etap 4: Web design
Po akceptacji wireframów przechodzimy do przygotowania szaty graficznej. To tutaj dodajmy wcześniej ustalone kolory strony. Wybieramy fonty oraz układamy już gotowy design strony internetowej.
Tak jak poprzednio, tworzymy wizualizacje pod różnego rodzaju urządzenia. Dlatego nawet mała strona, która ma zaledwie 5 podstron, nagle ma co najmniej 15 designów.
Po przygotowaniu przez grafika modeli są one wysyłane do klienta w postaci plików. Otrzymujesz więc profesjonalny szablon, skrojony pod Twoje potrzeby.
Czasem może się zdarzyć, że pierwszy projekt wymaga jakichś poprawek. Na tym etapie jest to dużo łatwiejsze, niż gdy mamy już gotowy projekt strony internetowej.

Etap 5: Programowanie
Ostatni etap polega na przeniesieniu przygotowanych treści i designów na stronę internetową. Tutaj to jakiej technologii użyjemy, zależy od potrzeb klienta. Jak na każdym etapie dbamy o to, by założony na początku cel został zrealizowany.
Założenia, że kodowanie strony to ostatni etap dają nam dużo lepsze wyniki niż zdecydowanie większa ilość firm na rynku.
W chwili oddawania projektu otrzymasz wszelkie potrzebne informacje. Kod strony internetowej znajduje się w Twoim posiadaniu, co też wyróżnia nas na tle wielu konkurencyjnych firm.

Co otrzymujesz w pakiecie?
Jak widzisz, proces jest prosty i każdy krok wynika z poprzedniego. Jednocześnie na każdym kroku otrzymujesz opisane elementy biznesu, które nie tylko przydają się przy tworzeniu stron, ale ogólnie przy planowaniu działań marketingowych. Otrzymujesz więc od nas więcej niż tylko stronę.
Na etapie pierwszym otrzymujesz opis tego, co firma chce osiągnąć. Podsumowanie grupy docelowej, konkurencji oraz najważniejszych założeń biznesowych.
Drugi etap opisuje styl komunikacji, wytyczne graficzne oraz inspiracje. Jest to element, który można wykorzystać w innych procesach marketingowych, tak by budować spójny obraz firmy.
Etap trzeci to lejek sprzedażowy, ubrany w stronę internetową. Odpowiadamy tutaj na potencjalne pytanie klienta i podchodzimy psychologicznie do tego, czego oczekuje odbiorca, wchodząc w kontakt z marką. W przyszłości, gdy wkroczy inna moda na rynku, to wystarczy zmienić same designy a cała praca wykonana do tego etapu, zostaje taka sama.
Etap czwarty, czyli designy w postaci plików figmy. Figma to obecnie najbardziej popularne narzędzie na świecie, jeśli chodzi o tworzenie web designów. Mając takie pliki, praktycznie każdy designer może zaprojektować dodatkowe podstrony.
Etap piąty po stworzeniu specyfikacji to gotowa strona lub sklep internetowy. Zwykle zamawiając stronę, otrzymujesz tylko to. My natomiast traktujemy stronę jako wisienkę na torcie korzyści. Wierzymy w użyteczność strony internetowej ponad kodowanie strony.
Kilka rzeczy, które warto wyjaśnić
Zanim zakończymy i dowiesz się jak zacząć współprace. Chcemy odpowiedzieć na kilka powtarzających się pytań związanych z planowanie strony. Tak by zasady tworzenia, były jeszcze bardziej zrozumiałe.
Jaki jest czas tworzenia?
Częstym pytaniem, które pojawia się po wytłumaczeniu procesu jest czas tworzenia. Jak możesz się domyślić, jest on mocno uzależniony od wymagań. Dopiero po drugim etapie możemy wskazać dokładny czas. Jeśli jednak mamy podać przykłady to strona internetowa wizytówka zajmuje trochę ponad jeden miesiąc. Sklepy to co najmniej 3 miesiące pracy nad projektem.
Jaki jest koszt strony?
Koszt strony uzależniony jest od wielkości, dodatkowych takich jak np. copywriting, integracje itd. Tak jak poprzednio możemy powiedzieć jedynie, że wdrożenie strony internetowej według procesu to minimum 7 000 zł, a sklepu internetowego to minimum 14 000 zł.
Co z optymalizacją strony internetowej?
Często poda również pytanie o optymalizacje seo. Strona jest zoptymalizowana pod seo, zajmujemy się stworzeniem mapy xml, jest zgodna z wszystkimi wytycznymi. Tego, czego jednak nie robimy w ramach tej usługi to stworzenie linkowania. Natomiast można jak najbardziej zakupić u nas taką usługę.
Jak wygląda wsparcie i rozwój?
Wychodząc naprzeciw różnym oczekiwaniom, stworzyliśmy osobną usługę wsparcia i rozwoju. Jako właściciel strony, możesz zdecydować, że sam chcesz aktualizować system albo możesz oddać nam opiekę nad stroną. Wtedy my odpowiadamy za utrzymanie i aktualizacje kodu strony internetowej.
Jak zacząć współpracę?
Znając już proces projektowy i korzyści z niego płynących, pytanie, które może pojawić się w Twojej głowie, to jak możesz też otrzymać aż tyle w ramach współpracy.
Odpowiedź, tak jak poprzednio jest prosta. Wystarczy wypełnić formularz kontaktowy, a nasz konsultant zadzwoni i porozmawia na temat tego, co pomoże najlepiej Twojej firmie. Czego wynikiem może być indywidualny projekt strony internetowej.



